Table In Html Position . To position an element, a <<strong>table</strong>> in your case you want to use either padding or margins. Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. Instead of the align attribute, css. When adding a table to a web page using html (hypertext markup language), it may be more visually appealing to center it on the. The <<strong>table</strong>> element in html is used for displaying tabular data. The difference between margins and. Try it yourself » define an. The html align attribute is used to specify the alignment of the table and its content. You can think of it as a way to describe and display data that would make sense in spreadsheet software. Html tables allow web developers to arrange data into rows and columns. Firstname lastname age.</p> By default, the content of.
from siongui.github.io
Instead of the align attribute, css. To position an element, a <<strong>table</strong>> in your case you want to use either padding or margins. When adding a table to a web page using html (hypertext markup language), it may be more visually appealing to center it on the. Html tables allow web developers to arrange data into rows and columns. Try it yourself » define an. The <<strong>table</strong>> element in html is used for displaying tabular data. By default, the content of. You can think of it as a way to describe and display data that would make sense in spreadsheet software. The html align attribute is used to specify the alignment of the table and its content. Firstname lastname age.</p>
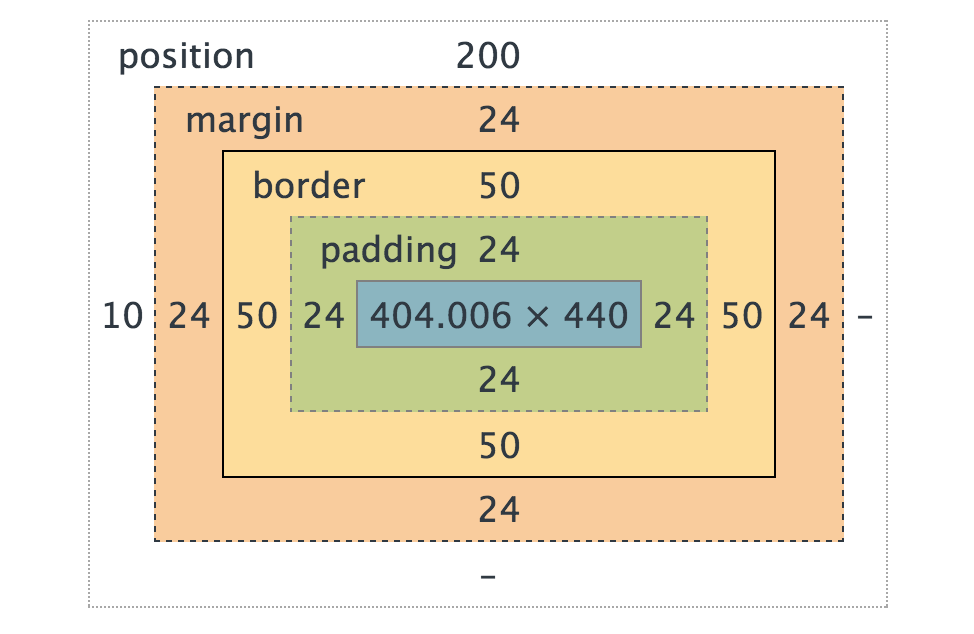
Element Position (Scroll Included) in Go
Table In Html Position To position an element, a <<strong>table</strong>> in your case you want to use either padding or margins. The <<strong>table</strong>> element in html is used for displaying tabular data. To position an element, a <<strong>table</strong>> in your case you want to use either padding or margins. Firstname lastname age.</p> The html align attribute is used to specify the alignment of the table and its content. You can think of it as a way to describe and display data that would make sense in spreadsheet software. Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. When adding a table to a web page using html (hypertext markup language), it may be more visually appealing to center it on the. Try it yourself » define an. The difference between margins and. Html tables allow web developers to arrange data into rows and columns. By default, the content of. Instead of the align attribute, css.
From inforekomendasi.com
Responsive Css Photos All Table In Html Position The difference between margins and. Firstname lastname age.</p> You can think of it as a way to describe and display data that would make sense in spreadsheet software. To position an element, a <<strong>table</strong>> in your case you want to use either padding or margins. The <<strong>table</strong>> element in html is used for displaying tabular data. Instead of the align. Table In Html Position.
From glebbahmutov.com
Test HTML Tables Using cy.table Query Command Better world by better Table In Html Position You can think of it as a way to describe and display data that would make sense in spreadsheet software. The difference between margins and. Instead of the align attribute, css. Firstname lastname age.</p> The html align attribute is used to specify the alignment of the table and its content. To position an element, a <<strong>table</strong>> in your case you. Table In Html Position.
From htmlcss.learn.uno
Advanced Positioning Tutorial HTML & CSS Is Hard Table In Html Position You can think of it as a way to describe and display data that would make sense in spreadsheet software. Try it yourself » define an. Instead of the align attribute, css. When adding a table to a web page using html (hypertext markup language), it may be more visually appealing to center it on the. To position an element,. Table In Html Position.
From www.youtube.com
How to EASILY Sort HTML Tables with CSS & JavaScript Web Development Table In Html Position Html tables allow web developers to arrange data into rows and columns. You can think of it as a way to describe and display data that would make sense in spreadsheet software. Try it yourself » define an. Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. The difference. Table In Html Position.
From www.bennadel.com
Rotating Table Headers With CSS Transform Table In Html Position When adding a table to a web page using html (hypertext markup language), it may be more visually appealing to center it on the. Try it yourself » define an. Instead of the align attribute, css. Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. Html tables allow web. Table In Html Position.
From dvrico.github.io
Demystifying CSS Positioning! david rico Table In Html Position Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. Try it yourself » define an. The html align attribute is used to specify the alignment of the table and its content. When adding a table to a web page using html (hypertext markup language), it may be more visually. Table In Html Position.
From flatlogic.com
37 Simple and Useful Table Templates & Examples for Web Developers Table In Html Position Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. To position an element, a <<strong>table</strong>> in your case you want to use either padding or margins. The difference between margins and. When adding a table to a web page using html (hypertext markup language), it may be more visually. Table In Html Position.
From www.pinterest.com
CSS Positioning Web development programming, Css, Web development Table In Html Position Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. To position an element, a <<strong>table</strong>> in your case you want to use either padding or margins. The html align attribute is used to specify the alignment of the table and its content. When adding a table to a web. Table In Html Position.
From aguidehub.com
How to change the position of a table in CSS? aGuideHub Table In Html Position Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. Try it yourself » define an. The difference between margins and. Instead of the align attribute, css. Firstname lastname age.</p> To position an element, a <<strong>table</strong>> in your case you want to use either padding or margins. By default, the. Table In Html Position.
From www.hotzxgirl.com
Css Table Row Hot Sex Picture Table In Html Position By default, the content of. To position an element, a <<strong>table</strong>> in your case you want to use either padding or margins. Firstname lastname age.</p> Html tables allow web developers to arrange data into rows and columns. Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. The difference between. Table In Html Position.
From www.scaler.com
How to Create Nested Table HTML? Scaler Topics Table In Html Position Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. By default, the content of. You can think of it as a way to describe and display data that would make sense in spreadsheet software. The html align attribute is used to specify the alignment of the table and its. Table In Html Position.
From uicookies.com
40 Best CSS Table Templates For Creating Appealing Tables 2021 Table In Html Position The html align attribute is used to specify the alignment of the table and its content. The <<strong>table</strong>> element in html is used for displaying tabular data. Instead of the align attribute, css. Html tables allow web developers to arrange data into rows and columns. By default, the content of. To position an element, a <<strong>table</strong>> in your case you. Table In Html Position.
From www.youtube.com
Tables in HTML Rowspan and Colspan Lecture 5 YouTube Table In Html Position When adding a table to a web page using html (hypertext markup language), it may be more visually appealing to center it on the. The html align attribute is used to specify the alignment of the table and its content. By default, the content of. Tables are a great way to represent tabular data, and you can create them using. Table In Html Position.
From crus4.com
How to Style a Table With CSS Crus4 Table In Html Position Firstname lastname age.</p> To position an element, a <<strong>table</strong>> in your case you want to use either padding or margins. The <<strong>table</strong>> element in html is used for displaying tabular data. By default, the content of. Instead of the align attribute, css. When adding a table to a web page using html (hypertext markup language), it may be more visually. Table In Html Position.
From www.codewithfaraz.com
Create a Responsive Product Dashboard with HTML, CSS, and JavaScript Table In Html Position The difference between margins and. Instead of the align attribute, css. By default, the content of. The <<strong>table</strong>> element in html is used for displaying tabular data. Tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. To position an element, a <<strong>table</strong>> in your case you want to use. Table In Html Position.
From www.edupointbd.com
HTML code for creating Table on the webpage and output HSC Table In Html Position Instead of the align attribute, css. Try it yourself » define an. By default, the content of. You can think of it as a way to describe and display data that would make sense in spreadsheet software. Html tables allow web developers to arrange data into rows and columns. Tables are a great way to represent tabular data, and you. Table In Html Position.
From codedocs.org
HTML Tables CodeDocs Table In Html Position Firstname lastname age.</p> To position an element, a <<strong>table</strong>> in your case you want to use either padding or margins. When adding a table to a web page using html (hypertext markup language), it may be more visually appealing to center it on the. Try it yourself » define an. Tables are a great way to represent tabular data, and. Table In Html Position.
From blog.openreplay.com
Understanding CSS positioning Table In Html Position Html tables allow web developers to arrange data into rows and columns. Instead of the align attribute, css. Try it yourself » define an. Firstname lastname age.</p> To position an element, a <<strong>table</strong>> in your case you want to use either padding or margins. The <<strong>table</strong>> element in html is used for displaying tabular data. The html align attribute is. Table In Html Position.